If you think about what makes modern marketing so powerful, all roads lead to one thing: personalization.
Facebook ads are powerful because of how precisely we can target an audience. Search ads are powerful because we can target the intent of a potential customer based on what they're searching for in Google.
This high degree of personalization turns advertisers into snipers who find the right people at the right time with the right offer.
Unfortunately, despite having all of this firepower at our disposal, the most common conversion rate killer we see under the hood for new clients is (dun dun dun)...
...Generic landing pages.
We see it all the time. You're targeting left-handed, 31 year-old moms who love chihuahuas with genius, Don Draper-esque ad creative, but driving them to a bland landing page that says "Contact Us." 😴
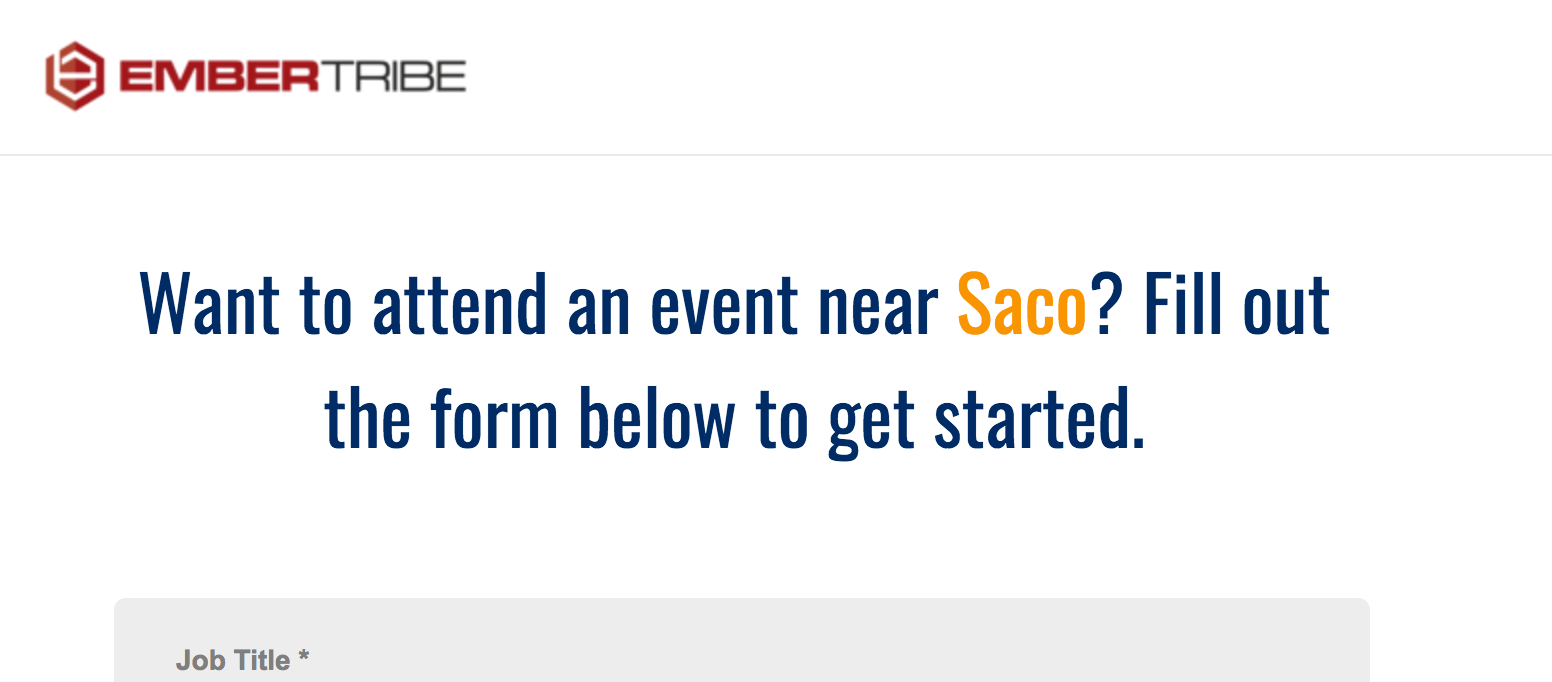
Personalization is a big topic, so for this post we want to leave you with one simple tactic that can help boost your conversion rates by calling out a user's location in your landing page copy.
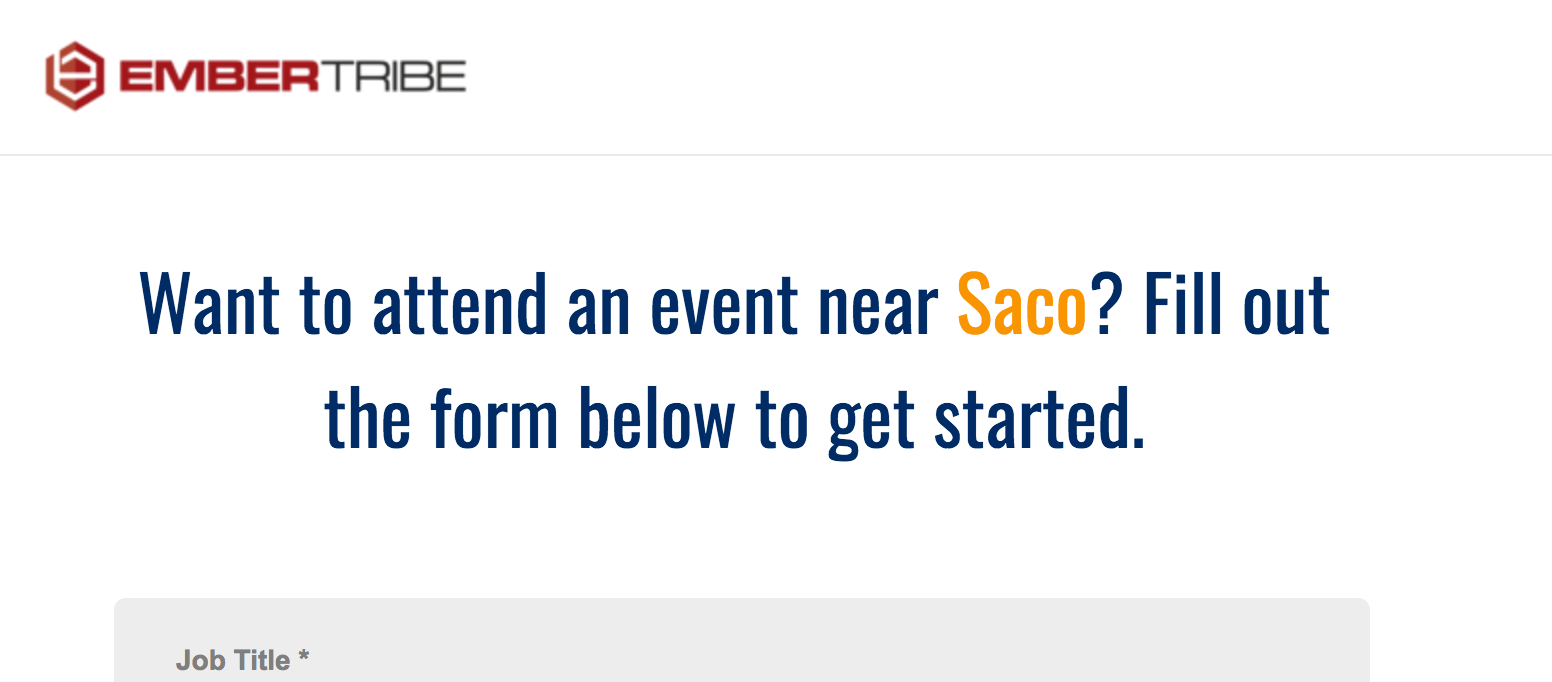
Here's the end result:
Let's get started.
Big picture
We're going to:
- "Read" a visitors' IP address
- Look it up in a database to pull state/city names
- Automatically write that info into the copy of your landing page
You don't have to be a technical whiz. Just follow the directions and you'll do great.
1. Download this script
We wrote a script that calls on a free service, Snoopi.io. Snoopi.io detects the visitor's IP address, then looks it up in a database to find the city and state names. It also can find things like latitude and longitude, ISP provider, if the user is using a mobile device; which is cool if you wanted to geek out and show a map with a user's current location or get additional information to help with marketing efforts.
The script we wrote acts as a bridge between this service and your landing page, so you can store and use that information in your landing page's content.
NOTE: To use this lookup service, you'll need to create a free account and get an API key which allows 10k free requests per month. API key is not required for testing purposes.

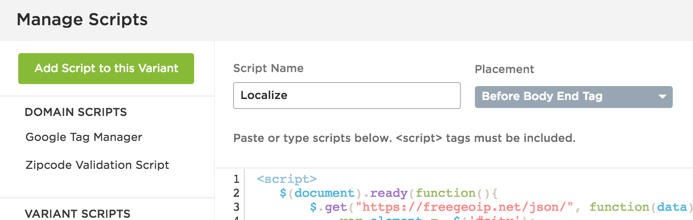
2. Add the script to your landing page
We're using Unbounce for this particular tutorial, but any platform will do just fine, provided you have the ability to add Javascript to your pages.
Now that you downloaded the script in the step above, add it to your landing page.
3. Choose where you want the user's city to appear on your page
So remember, we called up Snoopi.io to retrieve the city name, we grabbed that information with the script, now we need to tell the script where to put it on your page.
Typically, we'd recommend adding a user's location somewhere in the headline of your page so that it stands out. But you can also get creative, and work it into other places like your CTA button text. The key here is to make it as natural as possible, so the user feels like you created this lander just for them.
In any case, we're going to use a <span> tag to identify where the script should insert the city name.
<h1 class="headline">Want to attend an event near ? <span id="location"> </span></h1>
Name the span id "location".
Let's clarify what's happening here. You're adding this <span> element right within the HTML of a headline. Think of that entire span tag as the city name. In the example above, you can see that we added a contrasting color for it to pop.
4. Check the script to make sure it matches your span id
The script is looking for the id "location" if you've followed these instructions. But if you want to add the city to some other element, you just have to change the "id" in the script to look for that element.
5. Test your landing page and adjust formatting
If the IP lookup service can't find a city name in their database, our script will fall back on a state name. So keep that in mind when using the script to avoid any awkward phrasing.
Here is an overview video to help with implementation...

A word on strategy
Just because you can do something doesn't mean you should. Is your offer dependent on location? Then it might make sense to add it dynamically to your landing page. Think: events, job openings, dating, etc.
🤔 Can I optimize my landing page too much? Turns out, yes. →
If a user's location has no bearing on the offer, don't force it. We've seen instances where using this tactic can actually lower conversion rates if it's out of place.
Don't forget that once you're able to capture location, that's where the fun begins. Adding a city name as text to your copy is only one simple application, but the possibilities are endless: pre-populating form fields, customizing a checkout experience, etc.
Now go forth and personalize!


-AK-148968-preview.png?width=842&height=310&name=1.01-1x1px-Embertribe-(Client-Services)-AK-148968-preview.png)













.png?width=810&height=810&name=TJ%20Jones%20-%20%20CoFounder%20EmberTribe%20(1).png)


%20-%20500x500%20-%20SP%20-%2045.01.png)
%20-%20500x500%20-%20SP%20-%2049.01.png)
%20-%20500x500%20-%20SP%20-%2057.01.png)


.png)